Atelier UX FLUPA @ 1001pharmacies

Le 7 Avril 2016, le meetup mensuel de FLUPA Montpellier a eu lieu dans les bureaux de 1001pharmacies.com.
Les MeetUp UX de la FLUPA sont une occasion pour les UX designer et autres personnes de se rencontrer et de discuter de sujet relatif à l’UX tout en profitant d’une bonne bière et dans la bonne humeur.
Cela fait suite à la proposition que j’avais envoyé aux admin de FLUPA. L’idée était d’organiser un atelier de tests utilisateurs où tout le monde pourrait apporter et présenter son site/produit afin de le faire tester par les participants du MeetUp.
Environ 50 personnes étaient présentes. En raison de l’absence de proposition de sites à faire tester, nous avons présenté le site 1001pharmacies.com.
Ce MeetUp était coorganisé avec Amanda Martinez (Wonderful Digital), Chloé Pellen (Tabmo Engineering) et moi-même.
J’étais en charge du planning, de la logistique et de l’animation de certains mini-ateliers.
Processus
Je me suis servi des méthodes du livre de Carine Lallemand, “Méthode de design UX” pour planifier mes ateliers.
3 tests ont été choisis pour permettre aux participants d’expérimenter la première itération du MVP (minimum viable product) du nouveau tunnel de commande de 1001pharmacies.com.
Ces tests devaient être exécutés par des groupes de 3 personnes avec un ordinateur. Un intervieweur, un interviewé et un observateur.
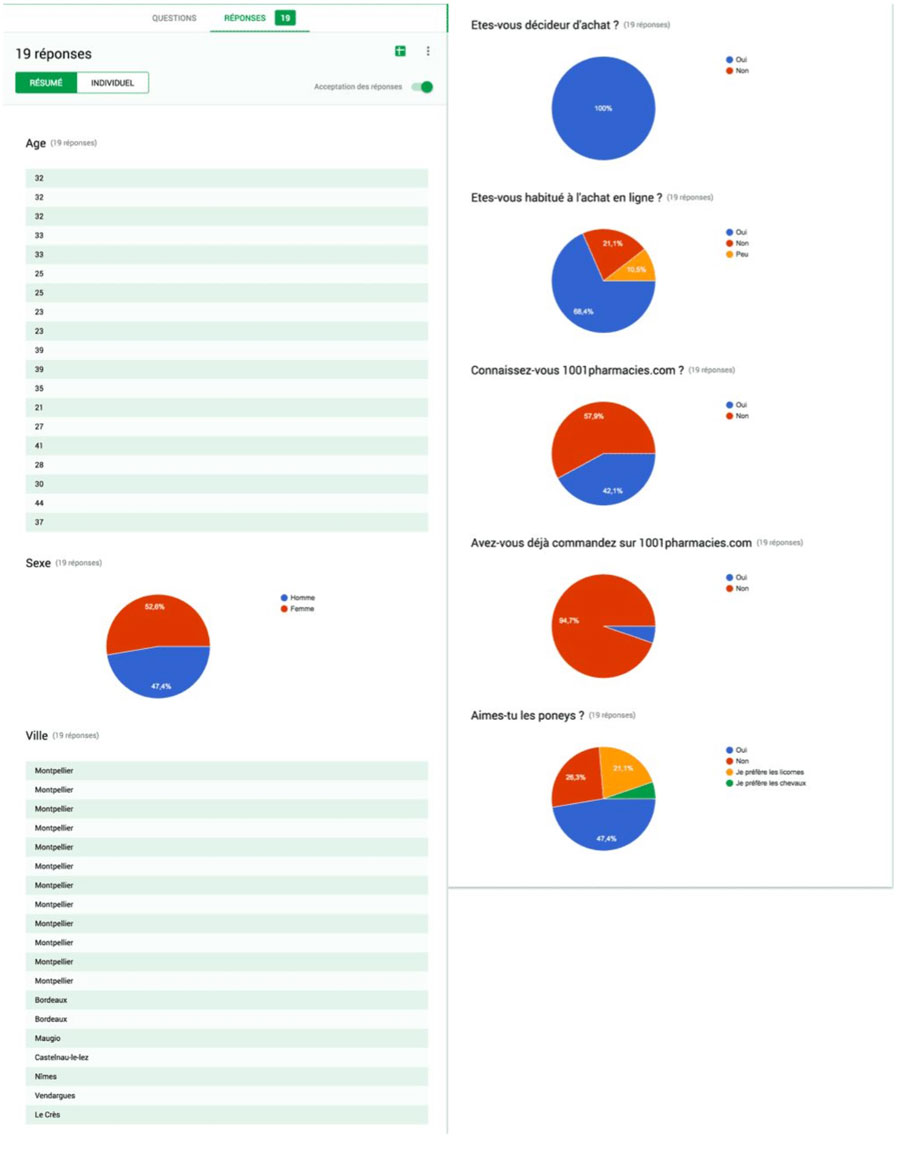
Le premier test consisté à connaître d’avantage les personnes interrogées grâce à un questionnaire exploratoire.
Le MeetUp étant limité dans le temps, le nombre de questions a été réduit afin de se focaliser sur les tests utilisateurs.
Les questions étaient :
- Âge, Sexe, Ville ?
- Êtes-vous celui qui décide des achats dans votre entourage ?
- Avez-vous l’habitude d’acheter en ligne ?
- Connaissez-vous 1001pharmacies.com ?
- Si oui, avez-vous déjà commandé dessus ?
- Aimez-vous les poneys ? (just kidding)
Le second test était ce qu’on appelle un “test des 5 secondes”. Il permet de récolter les premières impressions d’une personne sur un élément donné. Ce test a été effectué sur la home page du site 1001pharmacies.com afin d’évaluer le sentiment et les premières impressions des utilisateurs sur le site.
Enfin, le troisième test concerné le test utilisateur du tunnel de commande. Les interviewés étaient invités à suivre une liste de tâches à réaliser afin de réaliser un achat.
Comme chaque année, l'été approche, je souhaite commander ma panoplie de plage (crème solaire, spray rafraîchissant, hydratant).
Une fois les tâches accomplies, les répondants étaient invités à remplir un “AttrakDiff”, un sondage permettant de connaître les qualités pragmatique et hédonique d’un système testé.

Résultats des tests
À la suite de cet atelier, j’ai agrégés et analysés les données des tests.
Le but de cet atelier était principalement de fournir une opportunité aux participants de se familiariser avec les méthodes de test utilisateur.
Pour 1001pharmacies.com, les feedbacks ont été très positifs, et on permis de confirmer des hypothèses à propos de l’expérience sur le tunnel de commande.
Test #1
Intégration des questionnaires exploratoires dans un google form afin de mieux visualiser les données.

Test #2
Les feedbacks du test des 5 secondes ont été regroupés par mot-clés.
Ces mot-clés ont permis d’identifier le ressenti des utilisateurs découvrant la home page du site.
Grâce à ces retours, les éléments identifiés comme pouvant susciter des malentendus chez l’utilisateur ont été modifiés.
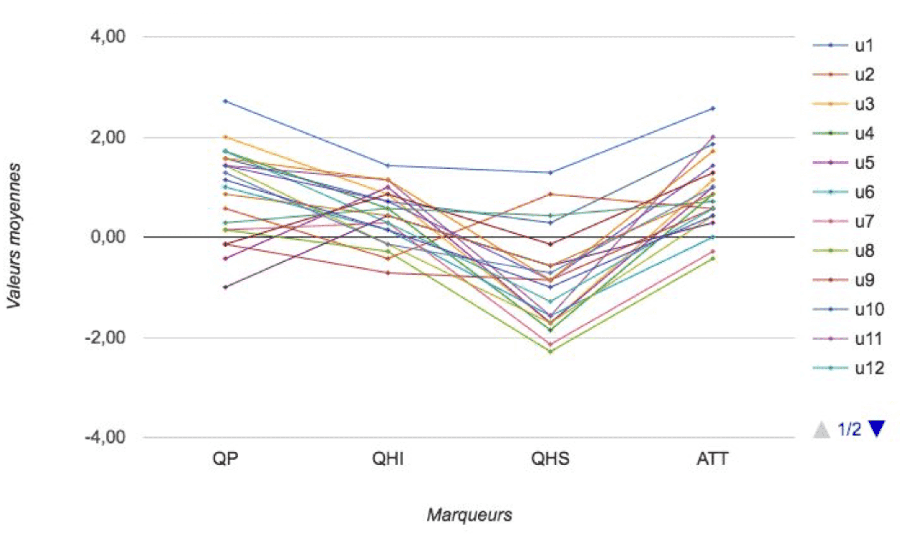
Test #3
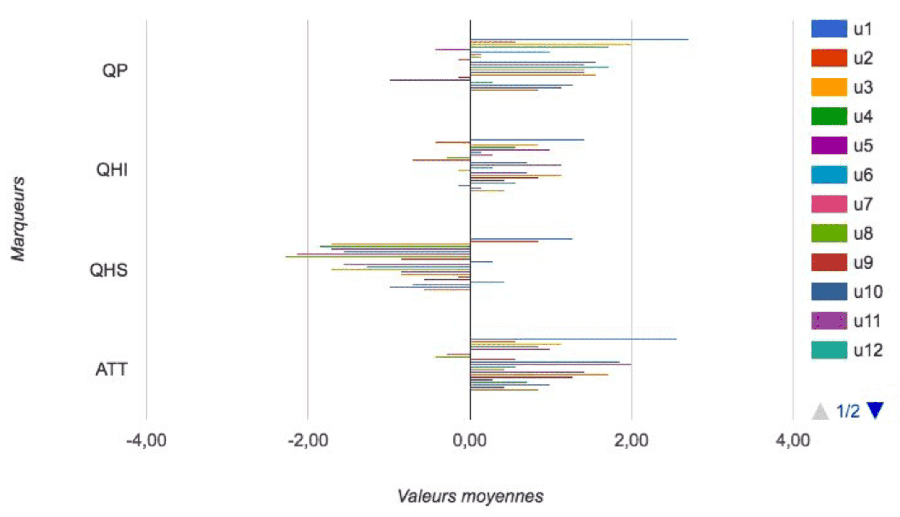
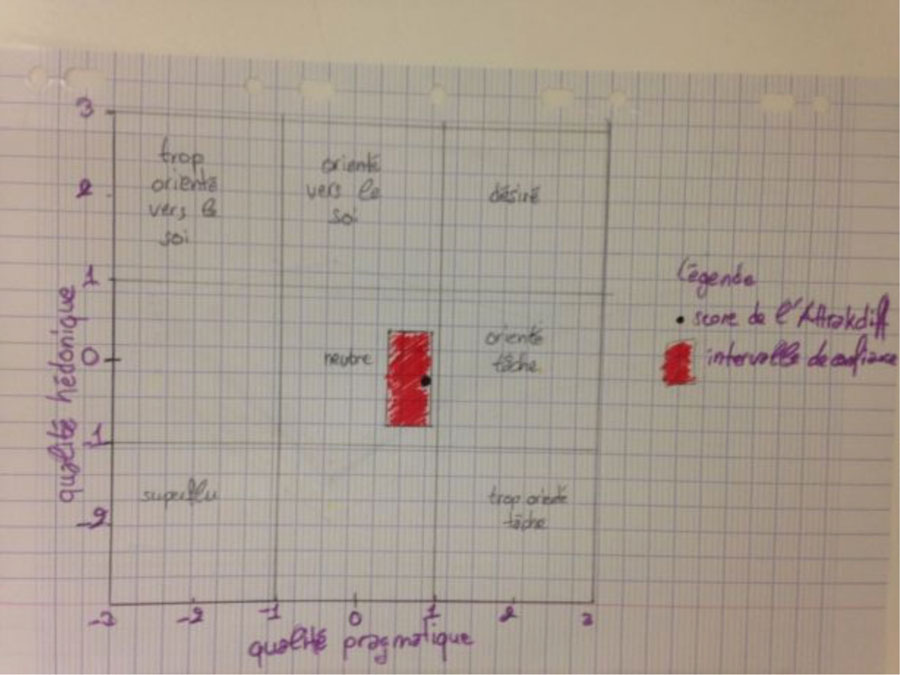
Une fois les AttrakDiff agrégés, j’ai rendu les résultats sous forme de graphique.
Chaque graphique représente le score moyen du système testé réparti dans 4 groupes de qualités du point de vue de l’utilisateur :
- PQ: Qualité pragmatique
- HQI: Qualité hédonique d’identification
- QHS: Qualité hédonique de stimulation
- ATT: Attraction globale
Plus la valeur d’une qualité est positive, plus celle-ci est présente dans le système testé. Inversement pour les valeurs négatives.
L’objectif est donc de jongler entre ces qualités afin d’obtenir un résultat satisfaisant voulu pour le système.
Par exemple, pour un tunnel de commande, l’aspect pragmatique (sensation de tâche sérieuse) est relativement plus important que l’aspect hédonique (sensation de tâche marrante).
Je vous invite à lire l’article de Carine Lallemand sur ce sujet pour plus d’explications.
Nous pouvons voir sur les graphiques ci-dessous que les valeurs de pragmatisme et d’attractivité générale sont plutôt positives tandis que celles d’hédonisme sont moins présentes.
Nous pouvons considérer par conséquent que les éléments présents sur la page sont simples à comprendre, clairs et accessibles.
AttrakDiff en lignes

AttrakDiff en bars

Portfolio des résultats

Conclusion
L’expérience utilisateur du tunnel de commande démontre d’un caractère neutre légèrement orienté sur les tâches.
Ceci est positif étant donné que l’objectif d’un tunnel de commande est de guider l’utilisateur dans la finalisation de son achat. C’est un moment de concentration et de sérieux qui ne devrait pas être distrait par des éléments parasites.