Développement du réseau social Connect Together
| Client | Connect Together |
| Projet | Développement du site Connect Together |
| Date projet | Été 2012 |
| Durée projet | 12 mois |
| URL projet | http://www.connecttogether.com/ |
| Rôle | Développeur Front-end & UI designer |
| Responsabilités | Développement du Front-end et design de l’interface utilisateur du site Connect Together. Un réseau social/plateforme de levée de fonds pour les ONG et associations caritatives |
| Technologies utilisées | HTML5, CSS3, jQuery, Modernizr, TweenMaxJS |
| Librairie/Framework | CMS PHP maison |

Connect Together est un réseau social permettant de mettre en relation les ONG et les associations caritatives avec des donateurs potentiels en créant une communauté de personnes partageant les mêmes causes.
Plusieurs fonctionnalités ont été développées sur ce site :
- Campagnes de levée de fonds
- Édition/personnalisation avancée des profils donateur et organisation
- Flux/Follow entre les utilisateurs
- Système de notification
- Création d’événements et de sondages
- Messagerie privée
- Multilangue
- Application iOS/Android
Missions
Le projet commencé à l’été 2012 a duré au total 12 mois. À cette époque je travaillé pour l’agence web Publika.
J’ai participé au développement de la beta jusqu’à la version 3.2 en tant que développeur Front-end et UI designer. J’ai travaillé en équipe avec un développeur Back-end ainsi que le lead UI designer.
Notre client situé à l’étranger, souhaitait créer un réseau social afin de répondre au besoin des ONG.
Afin de répondre du mieux possible à cette demande, nous avons développer de façon itérative chaque module de fonctionnalités afin de permettre au client et ses stakeholders de les testés tout au long du processus de création du site.
Cette approche était un challenge important pour l’équipe car, il fallait maintenir une communication constante avec le client qui se trouvait à l’étranger et le code devait souvent être réécrit en minimisant l’impact sur la dette technique.
Pour ma part j’ai joué le rôle de passerelle entre la partie graphique et l’implémentation technique en prenant part de manière active dans les deux domaines et en aidant à définir les différents aspects du réseau social.
Ma mission principale était de pouvoir fournir une interface multilangue, facile à lire, à comprendre et au pixel prêt.
Quotiennement, je devais :
- Fournir le design des interfaces, les tranformer en code HTML/CSS en respectant une approche de components.
- Participer aux sessions de test utilisateurs afin de m’assurer que les designs mis en place soutenaient efficacement les besoins du business.
- Assurer la maintenance du site et ses améliorations.
- Fournir des tests d’assurance qualité en faisant partie de l’équipe QA.
- Optimiser le site pour des performances et une scalabilité optimal.
- Développer de nouvelles fonctionnalités orienté utilisateur.
- Collaborer avec les différents stakeholders et les membres de l’équipe.
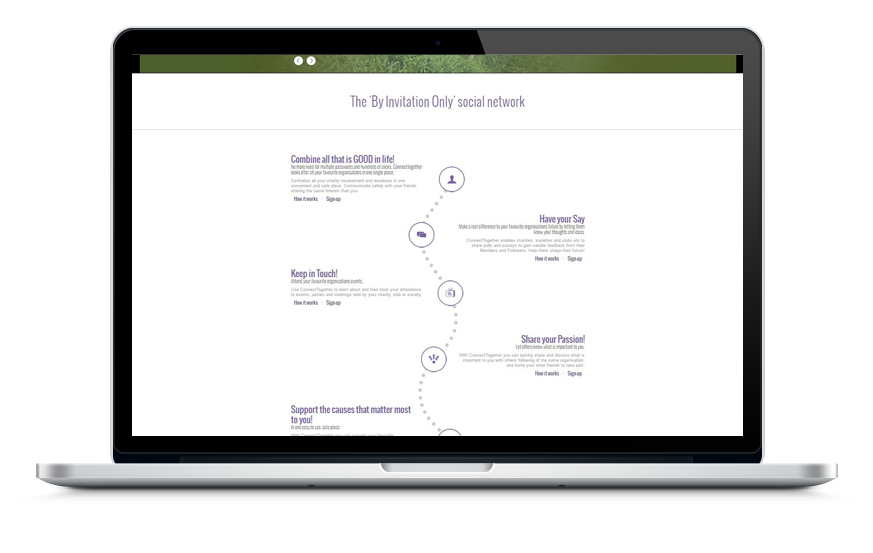
J’ai aussi été amené à créer de zéro certains design de page, les développer et implémenter les intéractions JS tels que l’exemple ci-dessous (image cliquable) :
Détails techniques
Ce site web est propulsé par un framework PHP MVC fait maison par l’agence dans laquelle je travaillais.
J’ai développer la partie front ainsi que l’admin en CSS pure, HTML5 et jQuery.
La fonctionnalité de parallax présenté dans l’image précédente a été développée grâce à la librairie SuperScrollRama.js utilisant TweenMaxJs. Celle-ci permet de gérer facilement des multi-events dans le DOM lors du scroll.
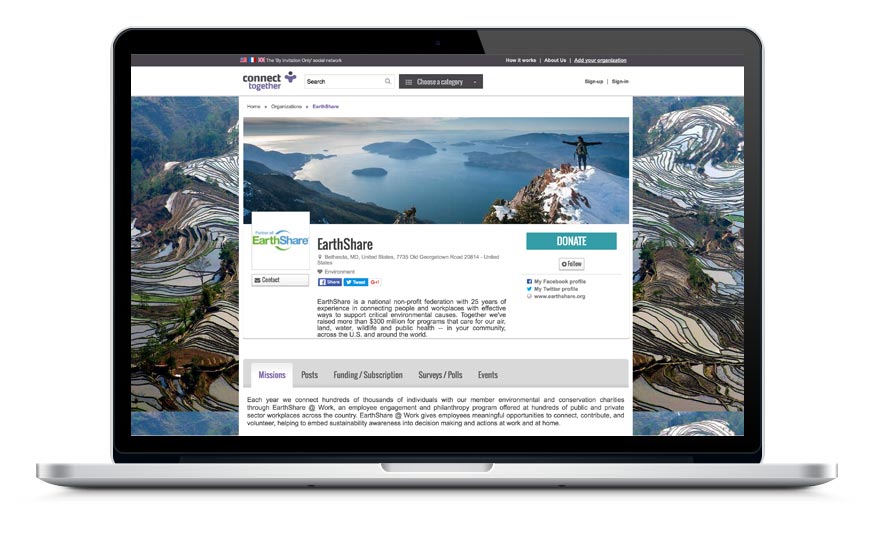
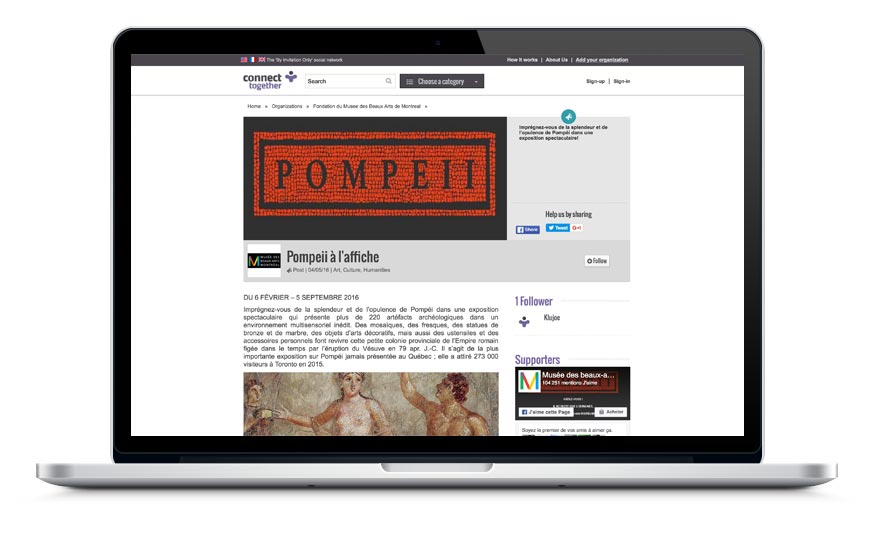
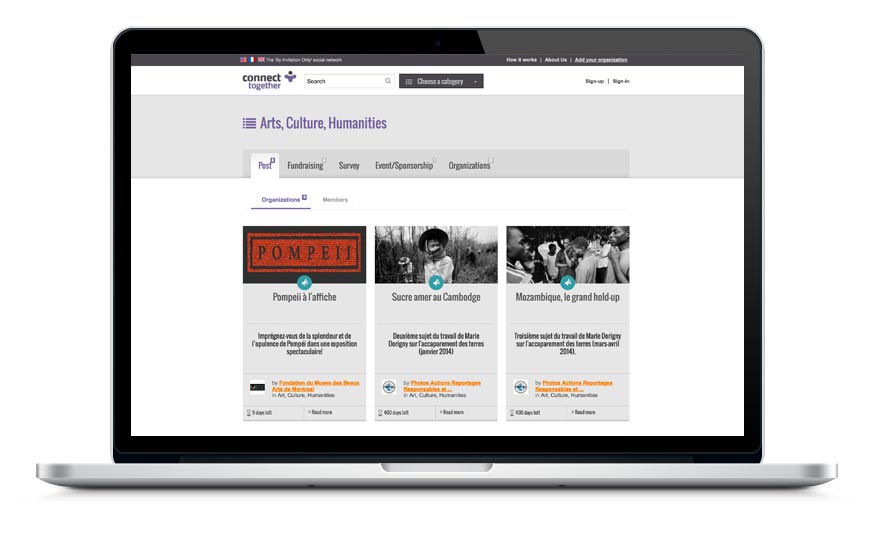
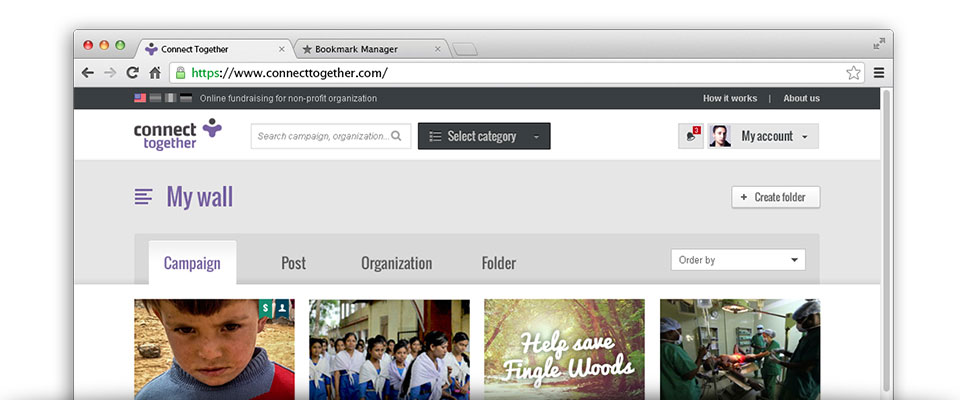
Aperçu du site