Connect Together social network
| Client | Connect Together |
| Project | Connect Together website development |
| Project date | Summer 2012 |
| Project duration | 12 months |
| Project URL | http://www.connecttogether.com/ |
| Role | Front-end developer & UI designer |
| Responsabilities | Front-end developement and UI design of Connect Together’s website. A social network/fundraising platform for NGO and charities |
| Technologies used | HTML5, CSS3, jQuery, Modernizr, TweenMaxJS |
| Library/Framework | Home made PHP CMS |

Connect Together is a social network connecting Charities-Non Profit Organisations and Non Governmental Organisations to potential donors and create a community for people who care about the same causes.
Different features were developed for this application :
- Fundraising campaigns
- Advanced profile edition/customization for donators & organizations
- Feeds / Follow between users
- Notification system
- Creation of events and surveys
- Private Messaging
- Multi-lingual
- Application iOS/Android
Missions
This project begun in 2012. At this time I was working for Publika web agency. I’ve participated to it for 12 months from the beta version to the v3.2 as Front-end developer and UI designer back up. I worked in collaboration with a Back-end developer and a lead UI designer.
Our client living abroad, created this social network to fullfill needs coming from NGOs. In order to answer as precise as possible these needs, we developped in an iterative approach each module’s feature in order to allow them to be tested by our client and his stakeholders along the developpement process.
This approach was a challenge for the team because we had to maintain great communication and frequently re-code parts of the project with minimum technical debt.
I bridged the gap between graphical design and technical implementation, by taking an active role on both sides and defining how the social networks looks as well as how it works.
My mission was to propose a multi-langages user interface visually easy to read, easy to understand and pixel perfect.
I was daily:
- Providing interfaces design input and coding out pages from design components using interface design pieces (icons, style sheets, etc) using HTML/CSS.
- Participating in user testing to ensure that design applications effectively support business needs.
- Providing website maintenance and enhancements.
- Testing code to identify technical problems.
- Optimizing websites for maximum speed and scalability.
- Developing new user centered features
- Collaborating with other team members and stakeholders
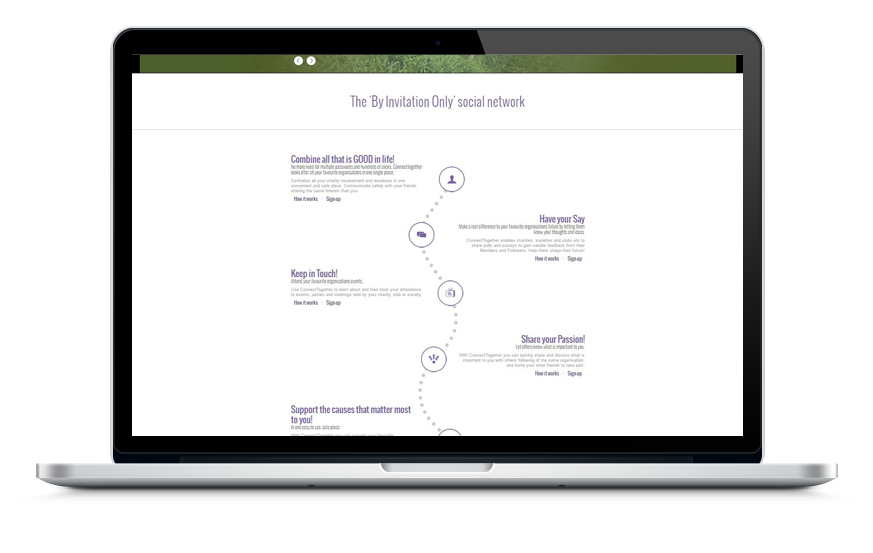
I also was led to create from scratched some interfaces, coded them and created all JS interactions like this one present on the home page (clikable image) :
Technical details
This website was powered by a property MVC PHP framework.
I developped both admin and front-end with pure CSS, HTML5 and jQuery. For the parallax scrolling feature present on the home page, I used SuperScrollRama.js library that allow to manage easily multi DOM elements on scroll event.
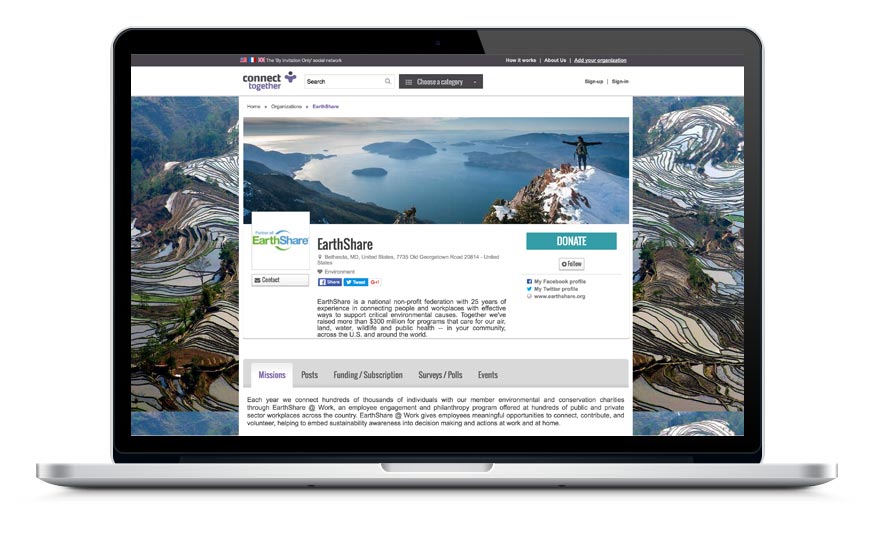
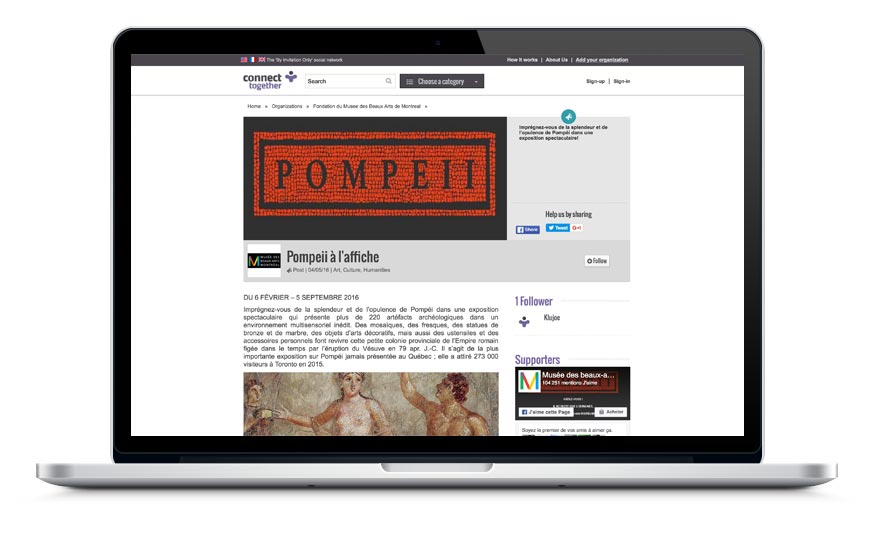
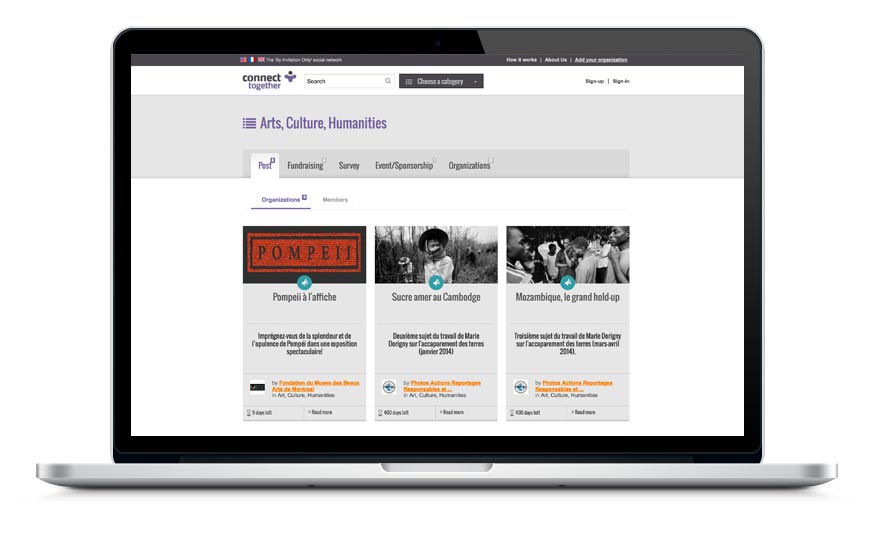
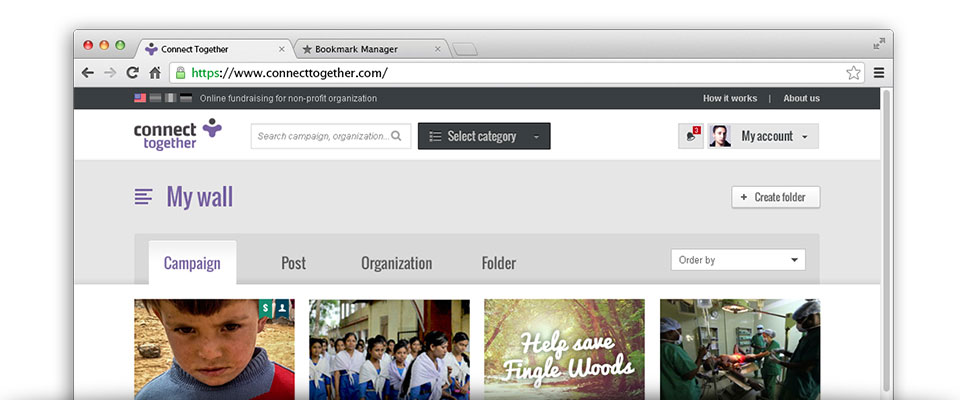
Website’s overview