Refondre le tunnel de commande @ 1001pharmacies
| Client | 1001pharmacies.com |
| Projet | “Checkout”, refonte tunnel de commande |
| Date projet | Hiver 2016 |
| Durée projet | 3 mois |
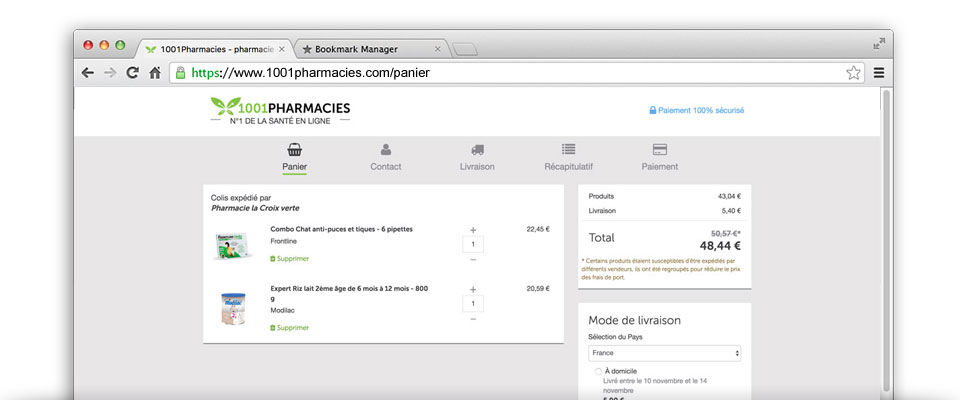
| URL projet | http://www.1001pharmacies.com/panier |
| Rôle | UX designer & développeur Front-end |
| Responsabilités | Design, test d’utilisabilité et développement responsive du front-end de l’application dans une équipe Agile Scrum |
| Technologies utilisées | HTML5, LESS, Javascript, Gulp |
| Librarie/Framework | Bootstrap 3, Synfony 2 |

1001pharmacies.com est une marketplace de produit de santé et de parapharmacies. Elle a pour but de mettre en relation les consommateurs avec les pharmaciens en leur permettant d’accéder directement à leurs catalogues de produits en ligne. Chaque pharmacie peut gérer son propre catalogue et ses stocks.
Le projet “checkout” a été créé afin d’améliorer l’utilisabilité et l’expérience utilisateur du tunnel de commande.
Équipe
Ce projet a permis la première mise en place concrête d’une équipe Agile Scrum dans le processus de développement.
À cette occasion, nous avons été accompagnés par Stephane Langlois, à qui je dis un grand MERCI pour ses conseils et son accompagnement.
L’équipe en charge de ce projet était consistuée de 6 personnes. Un product owner, un scrum master, 3 développeurs back-end et moi-même.
Problème
Grâce aux données d’utilisation que nous avions regroupée, le taux d’abandon du panier était élevé. Nous avions également détecté plusieurs problèmes d’utilisabilité tout au long du tunnel.
Certaines tentatives d’amélioration du tunnel de commande avaient été mises en place par le passé sans réel succès.
Plusieurs A/B tests avait été effectués afin de résoudre les difficultés rencontrées par les utilisateurs, mais il était devenus clair que le processus d’achat nécessité des changements plus profonds pour satisfaire leurs besoins.
Recherches
Afin de nous aider dans le processus de recherche, différentes supports et méthodes ont été utilisés.
Nous avons conduit des recherches sur les profils de nos clients afin de mieux comprendre leurs caractéristiques, leurs besoins spécifiques et leur perception du tunnel de commande actuel.
Ces recherches on prit la forme de questionnaires exploratoires et d’interviews utilisateurs avec nos clients les plus fidèles.
J’ai été en charge de ces recherches étant l’UX designer attitré de ce projet.
Nous avons utilisé le livre du groupe OpQuast “Qualité web”. C’est un livre fantastique qui liste plus de 200 best practices autour de l’accessibilité, navigation, e-commerce, mobile, performances, … Ces best practices sont tellement concrêtes qu’elles ont permis de créer des user stories directement à partir de celles-ci.
Nous avons également utilisé le “E-commerce checkout usability study” de l’institut Baymard. J’ai découvert cette étude durant ma veille technologique sur Smashing Magazine en lisant l’article de Christian Holst, co-auteur de l’étude. Cette étude solide fournit des guidelines d’utilisabilité sur le tunnel de commande e-commerce.
À l’occasion de la SmashingConf Barcelone de 2016, j’ai eu l’opportunité de rencontrer en personne Christian Holst. Nous avons pu échanger sur cette étude et les résultats que nous avons eus grâce à elle. Une personne très accessible.
Approche
Refondre le tunnel de commande du site sans suspendre son activité était obligatoire.
Dans une approche Agile, nous avons mis en place des livraisons continues d’un produit minimum viable (MVP) visant à permettre de passer une commande complète avec un minimum de fonctionnalité.
Pour focaliser nos efforts, la méthode LEAN nous a permis de mettre en place un objectif clair :
Un utilisateur n'étant pas habitué à acheter en ligne doit pouvoir passer une commande en toute confiance et simplicité sur notre site.
Design et développement
J’étais UX Designer et Front-end developper sur ce projet. J’avais la responsabilité de concevoir, faire des tests d’utilisabilité et développer le front-end responsive de la refonte du tunnel de commande.
Dans le rôle d’UX designer, j’ai suivis l’idée du design thinking et la méthode LEAN UX.
Je laissais le design émergé au fur et à mesure que les user stories étaient présentées puis j’itéré avec les retours des utilisateurs et des stakeholders pour m’assurer de rencontrer leurs besoins.
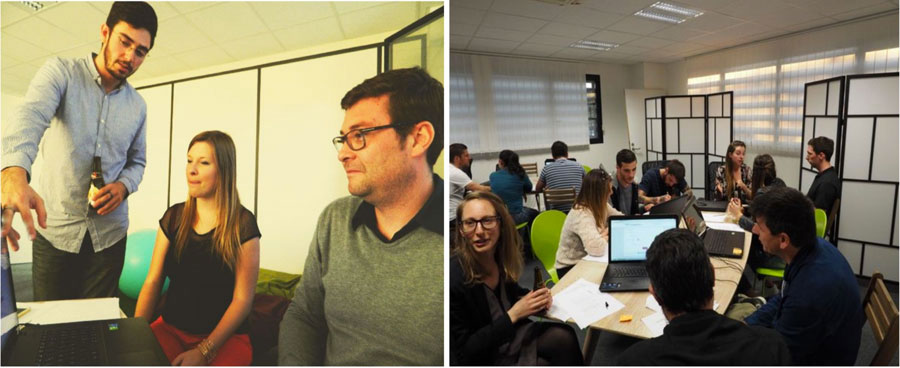
Durant chaque sprint, je faisais mes sketchs sur une tableau blanc dans l’open space afin de permettre à toutes l’équipe et aux stakeholders de participer dans le processus de conception de chaque user stories.
Dans le rôle de développeur front-end, ma stack technique était en adéquation avec le fait de permettre aux développeurs back-end d’être confortable avec les langages utilisésen front.
C’est pour cela que j’ai utilisé le framework Bootstrap en LESS et du Javascript Vanilla.
Prototypes démo
À des fins de démonstration, vous pouvez trouver un prototype sur Marvel.
Marvel est une solution Saas que j’utilise pour partager les prototypes et sketchs avec les membres de l’équipe.
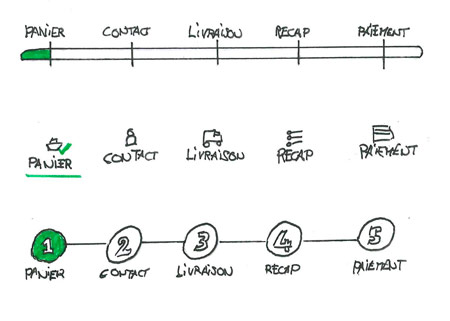
Block étape du checkout
Voici un exemple de comment une user story a été développée.
Tout d’abord, le product owner propose une user story qui peut être interprétée comme un besoin, un “pourquoi”.
En tant qu'acheteur, je peux connaître où je trouve dans le panier afin d'être rassuré les étapes suivantes.
L’équipe réponds à ce “pourquoi” avec un “comment”. Et cela commence par mon sketch :

Lorsqu’une version est validée, je construit le composant HTML/CSS :
See the Pen Snippet - Checkout steps block by FrontEnd Matt (@mathieu_fortune) on CodePen.
Après cela, les développeurs back-end implémente la fonctionnalité dans le projet symfony.
Puis le product owner et moi-même testons auprès des utilisateurs et stakeholders la fonctionnalité dans un test d’utilisabilité.
Amélioration progressive
Lorsque je construis un site internet, je n’assume pas que les utilisateurs aient Javascript d’activé, utilise la dernière version flamboyante de leur navigateur web et ont une connexion internet puissante et stable.
C’est pourquoi j’ai une approche d’amélioration progressive lorsque je conçois et développe les interfaces. D’autant plus quand cela correspond à l’objectif du MVP comme pour ce projet “Checkout”.
Je commence donc chaque user story en développant le composent avec du HTML/CSS résilient, cross-browser compatible et quasiment aucun Javascript. Cela permet à l’équipe de se concentrer sur des fondations solides pour construire les fonctionnalités puis d’itérer afin d’améliorer l’expérience.
Par exemple, le modificateur de quantité d’un produit dans le panier a été premièrement conçus avec un bouton “appliquer” sans Javascript puis, en itérant, avec un reload automatique via Javascript.
Nous voulions nous assurer de la compatibilité du panier avec le Javascript désactivé car l’ancienne version du tunnel de commande n’était pas utilisable sans celui-ci et même pire, il provoqué des crashs sous internet explorer à cause d’erreurs de script.
Test d’utilisabilité
J’ai écrit un article au sujet du MeetUp UX que j’ai coorganisé. À cette occasion, le tunnel de commande a été testé dans différents ateliers UX.