Tri de carte - Améliorer l'architecture de l'information de son site
Le tri de carte (card sorting) est une méthode incontournable pour concevoir une architecture de l’information centrée sur l’utilisateur. Dans cet article, je vais tenter de décrire son usage et ses bénéfices lors de la conception d’un site ainsi que présenter un exemple concret.
Qu’est-ce que l’architecture d’information ?
L’architecture de l’information dans un site internet est une composante clé dans son succès auprès des utilisateurs. Elle rend le contenu du site facile à trouver quand ce dernier est complexe. Elle se réfère à la structure de l’information d’un site. Généralement, on utilise une navigation (sitemaps, menu, breadcrumb) pour circuler à l’intérieur de cette structure. Cette navigation est utilisée par l’utilisateur, et par conséquent si l’on souhaite l’améliorer, les méthodes de design centré utilisateur sont de parfaits outils.
Qu’est-ce que le Tri de carte ?
Un de ces outils est le tri de carte. Cette méthode efficace et facile à mettre en place consiste à demander aux utilisateurs de trier et de regrouper des informations inscrites individuellement sur une carte, puis de donner un label à chaque groupe. Elle permet au concepteur de faire participer l’utilisateur dans le processus de création en triant, catégorisant et nommant la structure de l’information. En s’aidant du retour des utilisateurs pour construire l’une des clés de voûte de tout site internet, on rend leur expérience plus intuitive et plaisante.

Comment créer un card sorting ?
La bonne nouvelle est que cette méthode est cheap, rapide et utile. Pour créer un atelier de tri de carte, il suffit d’écrire sur des bouts de papier les éléments que l’on souhaite faire trier par l’utilisateur.
Cela peut être :
- Classer des produits dans un site e-commerce
- Organiser les questions d’une FAQ
- Définir les labels de catégorie
- Ranger des pages dans un menu
On demande alors aux utilisateurs de regrouper et trier les cartes selon leur modèle mental et de donner un nom à chaque tas crée.
Il existe alors 3 approches possibles. Le tri ouvert, le tri fermé et le tri inversé.
- Ouvert : Les utilisateurs sont libres de créer et nommer les catégories et de regrouper les cartes dans celles-ci.
- Fermé : Les utilisateurs ont des catégories préétablies et doivent regrouper les cartes dans celles-ci.
- Inversé : L’architecture est déjà créée, on demande à l’utilisateur de retrouver une information précise et on observe comment il se débrouille. Cela permet souvent de valider les deux premières approches.
La majorité du temps, le tri de carte se fait individuellement, l’utilisateur est le seul décisionnaire de son tri. L’animateur peut poser des questions à la fin du tri lors d’un débriefing afin de comprendre la logique derrière les choix de l’utilisateur. Il est possible de faire un tri de carte en groupe. Cette méthode permet de faire débattre plusieurs utilisateurs sur un tri afin d’aider l’animateur à mieux comprendre comment les cartes sont triées.
Le nombre de cartes nécessaire peut varier de 30 à 100. Il faut garder à l’esprit que plus de cartes signifient plus de temps à trier et plus de complexité pour l’utilisateur qui aura du mal à se souvenir de toutes les cartes.
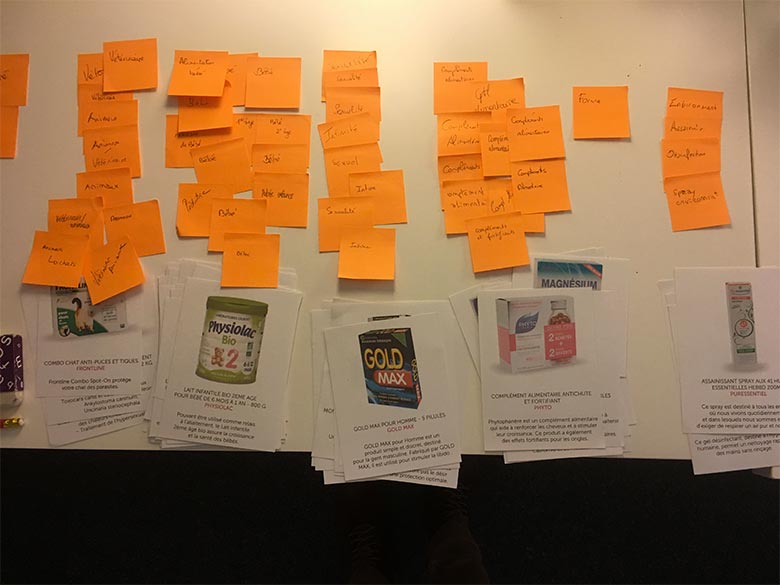
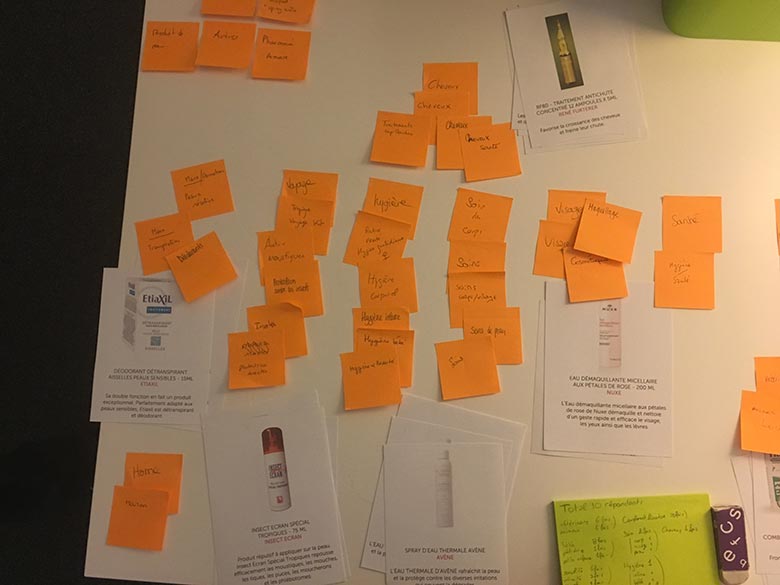
Atelier card sorting @1001pharmacies

À l’occasion d’un événement start-up assembly chez 1001pharmacies.com, j’ai animé un atelier de tri de cartes en profitant de cet événement pour rencontrer les utilisateurs et connaître leur avis sur l’architecture des catégories produit au sein du site e-commerce.
Je me suis servi du top vente produits pour ce tri. Pour faciliter la passation, plusieurs paquets ont étaient créés afin de permettre à plusieurs utilisateurs de faire l’atelier en même temps. Petite astuce, pour un tri de carte papier, n’hésitez pas à fabriquer des cartes avec un joli rendu et plastifié. Cela rend la manipulation des cartes plus ludique pour les participants. Demandé également aux participants de réfléchir à voix haute et n’hésitez pas à poser des questions sur ce qu’ils sont en train de faire pour mieux interpréter leur façon de penser.
Cet atelier donna lieu à des échanges d’opinions intéressant entre participants. On se rend également compte de la diversité qu’il y a dans la logique des utilisateurs quand ils appréhendent une structure non organisée.

Traitement des résultats

Le tri de carte se prête très bien aux analyses quantitatives, elle donne une vue synthétique des tris réalisés par les utilisateurs.
Pour le traitement de ces résultats, j’ai effectué ce que l’on appel un classement par catégorie ou histogramme.
C’est une méthode quantitative qui consiste à associer les catégories créées par les participants. Par exemple sur le tri réalisé, une majorité de participants ont classé les mêmes produits sous une catégorie “Bébé”, on peut alors créer l’hypothèse que les utilisateurs du site auront pour réflexe de chercher ce type de produit sous la catégorie “Bébé”. Il faut cependant faire un travail préalable de regroupement des catégories avec un nom ayant le même sens et choisir un nom générique, par exemple “maternité” et “bébé”.
Ces résultats ont permis d’aider l’équipe catalogue à mieux concevoir les catégories de la nouvelle version du site e-commerce et d’éviter les débats internes ou l’influence de l’HIPPO.
Pensées final
Le tri de carte est une technique must have lors de la conception de n’importe quel site, car elle est cheap, rapide et fiable. C’est un bon moyen de se familiariser avec la conception centrée utilisateurs,l’architecture de l’information et est un atelier ludique pour les participants. Rester quand même vigilant, ce n’est pas la solution à tous les problèmes d’un site internet. Améliorer l’AI permet de ne résoudre que certains d’entre eux. Cependant, cette technique couplée à d’autres méthodes de conception centrée utilisateur son de très bon outils pour travailler lorsqu’on commence un nouveau projet ou lorsqu’on refait un site existant.
Si cet article vous a plu et que vous souhaitez vous aussi utiliser cette méthode, n’hésite pas à me contacter pour travailler avec vous sur votre projet et le rendre plus user friendly